- 1. Por Que Você Precisa Otimizar Imagens WordPress
- 2. Seu site vai carregar mais rápido
- 3. Seu site vai consumir menos espaço de servidor
- 4. Seus rankings nos motores de busca vão melhorar
- 5. 5 Métodos para Otimizar Imagens WordPress
- 6. 1. Escolha o formato de arquivo correto
- 7. 2. Comprima suas imagens
- 8. Ferramentas de Otimização de Imagem do tipo “Faça Você Mesmo”
- 9. Ferramentas de Otimização Automática de Imagem
- 10. Plugin Para Otimizar Imagens no WordPress
- 11. 3. Redimensione as imagens para uma exibição ideal
- 12. 4. As imagens devem estar corretamente cortadas
- 13. 5. Melhore o SEO das suas imagens
- 14. Otimize o Title Text das suas imagens
- 15. Configure o atributo ALT Tag das suas imagens
- 16. Use um nome de arquivo apropriado na imagem
Sem imagens, a maioria dos sites iriam parecer como se fossem um amontoado de textos sem vida. E, para chamar a atenção dos usuários, as imagens em alta qualidade são de extrema importância.
Além de ajudarem a dividir seu texto e deixá-lo bem mais agradável à leitura, as imagens também podem trazer mais tráfego ao seu site pelos resultados das buscas de imagem Mas, para ter todos esses benefícios, elas precisam ser otimizadas de forma correta.
A maioria dos usuários que têm um site no WordPress acabam fazendo upload de imagens que não estão exatamente otimizadas para a internet. Assim, essas imagens podem mais prejudicar que de fato trazer algum benefício a ele.
Neste artigo, você vai aprender por que otimizar fotos para web é tão importante. Para isso, vamos mostrar cinco maneiras de otimizar imagens para o WordPress.
Por Que Você Precisa Otimizar Imagens WordPress
Deixar de otimizar fotos pode fazer com que seu site tenha sérios problemas. Entre eles, a velocidade de carregamento e a largura de banda.
As imagens podem ocupar uma quantidade considerável de espaço e a maior parte é dela é desnecessária. Abaixo você confere algumas razões por que deve otimizar imagem para o WordPress:
Seu site vai carregar mais rápido
Um site com carregamento lento com certeza vai oferecer uma experiência sofrível ao usuário. Isso leva, inclusive, a uma maior taxa de rejeição a um site e a um menor tempo gasto acessando uma determinada página.
Você simplesmente não pode querer que seus visitantes fiquem ali esperando até que todas as imagens sejam carregadas. Já pensou no tédio da situação? É claro que eles iriam sair correndo da sua página e, provavelmente, nunca mais voltariam ali.
Seu site vai consumir menos espaço de servidor
Geralmente, você nem chega a alcançar o limite de armazenamento de um serviço de hospedagem de sites. Mas, ter um site que consome menos espaço de servidor pode torná-lo mais ágil.
Você pode reduzir o inchaço do seu site e fazer com que ele tenha um desempenho mais fluído e rápido. Além disso, você também pode reduzir os custos de servidor. Isso se o que você estiver pagando for baseado em espaço de armazenamento.
Seus rankings nos motores de busca vão melhorar
O Google e outros motores de busca simplesmente odeiam sites lentos. Otimizar fotos significa que o desempenho do seu site vai melhorar. Com isso, seus ranking nos resultados de busca também vão.
Com as imagens já otimizadas, o Google também vai encontrar e ranquear as imagens do seu site mais rapidamente. Se isso acontecer, seu site pode receber uma melhora significativa de tráfego.
O processo de otimizar imagem não precisa ser difícil e nem levar muito tempo. Ele deve ser, na verdade, parte da sua rotina de trabalho. Mas caso deixe de fazer a otimização das suas imagens, o seu site pode ser o grande prejudicado.
Abaixo você vai aprender a como otimizar imagem para o WordPress de um jeito que é possível aliar qualidade sem sacrificar o desempenho do seu site.
5 Métodos para Otimizar Imagens WordPress
Entendeu a importância de otimizar imagem para o WordPress? Com essa técnica, é possível que em pouco tempo você consiga mais tráfego e um melhor posicionamento nos buscadores.
O seu objetivo para otimizar fotos é reduzir o tamanho dos arquivos sem comprometer a qualidade delas.
Não existe uma fórmula perfeita para otimizar uma imagem. Em vez disso, você terá que ajustar algumas características e balancear o que está bom e separar do que não está.
Existem várias abordagens que você pode tomar para otimizar imagens para web. Você até mesmo pode combinar alguns deles para assegurar que o tamanho do arquivo seja o menor possível.
Continue lendo para aprender 5 métodos que você pode usar para otimizar imagens WordPress e trazer uma série de benefícios ao seu site.
1. Escolha o formato de arquivo correto
Antes de começar a otimizar fotos, assegure-se de escolher o formato correto para o arquivo de imagem. O formato de imagem que escolher sempre afeta o seu tamanho final e a capacidade de otimizar tal imagem.
Os dois tipos de formatos mais comuns são JPEG e PNG.
O formato JPEG é normalmente usado para fotografias e imagens em geral, pois ele:
- Tem um tamanho final menor
- Oferece uma qualidade sólida
- Pode ser redimensionado ou comprimido sem perder muita qualidade
Já o formato PNG é normalmente usado para vetores, logotipos, capturas de tela e imagens menores. Pelo fato desse formato sempre gerar imagens com tamanho maiores, evite usá-lo com frequência.
Além dos formatos JPEG e PNG, existem muitos outros tipos de formatos de imagem. Mas eles não são tão recomendados assim para otimizar imagens WordPress e nem para otimizar fotos para web.
Mas, existe uma exceção. Você provavelmente notou a explosão do formato GIF nos últimos anos. Esses pequenos vídeos animados em formato de imagem podem ser usados para melhorar conteúdos que você já tem.
Então, se você planeja inserir algum vídeo animado no seu conteúdo, assegure que ele está no formato GIF e não em MP4.
2. Comprima suas imagens
Quando estiver comprimindo suas imagens, você vai precisar encontrar um equilíbrio entre a qualidade da compressão e o tamanho do arquivo final da sua imagem.
Com uma compressão mínima, você terá um arquivo maior e mais pesado, mas a qualidade da imagem também será melhor. Com uma compressão maior, o arquivo da imagem terá um tamanho menor, mas a qualidade da imagem também será afetada, tenho menos detalhes, cores e resolução.
O seu objetivo principal deve ser encontrar um meio termo decente entre o tamanho da imagens e a qualidade dela pela compressão do arquivo.
Se você tiver um site que depende totalmente da qualidade das imagens, como um site de fotografia, por exemplo, é possível que você gaste mais tempo encontrando esse equilíbrio. Mas você vai poder mexer nas configurações de otimização para cada imagem que precisar inserir ou trabalhar.
Abaixo você confere algumas sugestões de ferramentas para otimizar fotos para o WordPress. Você poderá usar ferramentas em desktops, navegadores e até plugins WordPress para comprimir as suas imagens sem comprometer a qualidade.
Ferramentas de Otimização de Imagem do tipo “Faça Você Mesmo”
Ferramentas para desktop oferecem mais controle para as suas configurações de otimização. Se você estiver acostumado a trabalhar com editores de fotos como o Photoshop, então você pode acabar escolhendo essa abordagem.
Algumas das ferramentas mais populares para plataformas desktop incluem:
- Adobe Photoshop – O Photoshop tem uma ferramenta integrada de compressão de imagem que otimiza imagens para a internet.
- Gimp – Uma alternativa gratuita ao Photoshop que tem uma curva de aprendizado bastante íngreme, mas também oferece otimização integrada.
- Affinity Photo – Essa é uma alternativa mais barata ao Photoshop e que também tem ferramentas integradas de compressão.
- Paint.NET – Um editor de fotos para Windows que podem servir como uma sólida alternativa ao Photoshop. Também inclui compressão de imagem.
As ferramentas acima tem uma certa curva de aprendizado. Mas pelo menos elas permitem que você use as ferramentas de otimização de imagem que melhor se encaixem com suas necessidades.
Ferramentas de Otimização Automática de Imagem
Se você preferir uma abordagem mais simplista, você pode usar uma ferramenta online que automaticamente otimiza suas fotos e imagens.
Essas ferramentas são ótimas se você não quer gastar muito tempo aprendendo os prós e os contras de um software de edição de imagem.
Algumas das ferramentas automáticas para navegadores mais comuns são o JPEGmimi e o TinyPNG.

Com ambos, tudo o que você precisa fazer é fazer upload das suas fotos, executar a ferramenta e fazer o download da imagem já otimizada para a sua máquina.
Mas se, ainda assim, preferir usar um software de edição automática de imagens, você também pode usar programas como ImageOptim, OptiPNG e Trimage.
Plugin Para Otimizar Imagens no WordPress
Como você já deveria imaginar, é claro que existe um plugin para otimizar imagens no wordpress.

Os plugins abaixo vão otimizar as suas imagens que você fizer upload. E também otimizar fotos que você já tiver na sua biblioteca do WordPress.
- Imagify Image Optimizer – Esse plugin oferece vários níveis de compressão, redimensionamento de imagem, armazenamento de imagem e mais.
- ShortPixel Image Optimizer – Esse plugin gratuito permite comprimir até 100 imagens por mês e lida com diferentes tipos de formatos. Além disso, ele tem uma função integrada de restauração e otimização robusta.
- WP Smush – Esse plugin otimiza as imagens assim que for feito o upload delas no seu site, junto com a otimização das imagens já existentes na biblioteca. Ele reduz o tamanho das imagens sem impactar na qualidade delas.
- Optimus Image Optimizer – Extremamente leve, esse plugin otimiza suas imagens sem perda de compressão. Não existe nenhuma perda na qualidade geral das imagens, apenas uma redução no tamanho do arquivo.
3. Redimensione as imagens para uma exibição ideal
Antes de começar a otimizar fotos para o WordPress, é recomendado primeiro fazer um redimensionamento delas.
Não faz muito sentido fazer upload de uma imagem pesada (com tamanho grande de arquivo) para o seu site. Especialmente porque ela vai ser redimensionada de qualquer maneira.

Antes de fazer qualquer upload, escolha as dimensões corretas para as suas imagens. Desse jeito, você já vai estar lidando com imagens menores desde o começo.
Por exemplo, vamos considerar que você precisa de uma imagem nas dimensões 300×300 pixels. Mas em vez disso, você faz upload de imagem nas dimensões 3000×3000 pixels e obriga o seu tema WordPress a reduzir a imagem para mostrá-la de acordo com as dimensões desejadas.
Isso não apenas vai aumentar a largura de banda do seu site, mas também vai fazer a sua foto carregar muito lentamente.
A melhor abordagem neste caso é anotar as dimensões de imagem exigidas pelo seu tema e dimensionar as suas imagem de acordo. Então, execute as imagens pela ferramenta de otimização e faça o upload delas para o seu site.
4. As imagens devem estar corretamente cortadas
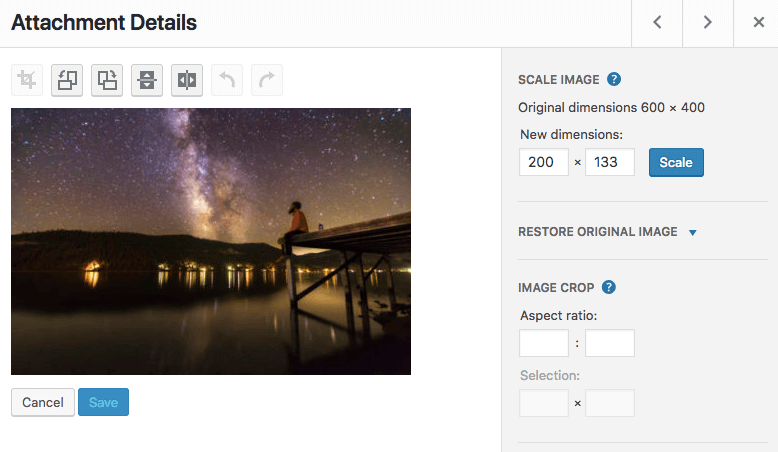
O WordPress tem um editor de imagens integrado que permite que você corte as suas imagens pelo próprio painel de controle do CMS.

Ainda que essa opção seja bastante útil, nós recomendamos que você corte suas imagens antes de otimizá-las e fazer o upload delas ao seu site.
Se você perceber que uma imagem precisa ser cortada para melhor se encaixar nas páginas do seu site, delete a imagem do seu site, corte-a e então refaça o upload dela.
Essa é uma ótima maneira de evitar ter que ficar refazendo muitas edições dentro do painel de controle do seu site e salvando múltiplas versões de um mesmo arquivo. Isso melhora o carregamento do seu servidor e o tamanho geral do seu site.
5. Melhore o SEO das suas imagens
Sabia que você pode otimizar fotos para o WordPress e ajudar o seu site e as suas imagens a ranquearem melhor nos motores de busca?
Otimizar as suas imagens vai aumentar a velocidade do seu site e melhorar as chances dele ranquear melhor. Mas, existem alguns passos adicionais que você mesmo pode fazer para melhorar o SEO da sua imagem.
Siga esses passos abaixo para melhorar o SEO das suas imagens.
Otimize o Title Text das suas imagens
O Title Text de uma imagem aparece quando o leitor passa o mouse por cima da imagem que aparece na postagem no seu site.
Não é algo extremamente importante para SEO, mas esse pequeno truque pode melhorar a experiência do usuário.
Para mudar Title Text da sua imagem, vá até o seu editor de postagens, no trecho onde você já fez o upload da imagem e já a inseriu na postagem.

Passe o ponteiro do mouse por cima dela e um ícone em formato de lápis vai aparecer. Clique nele (opção Editar).
Na tela de Opções Avançadas, você verá um campo que permite você dar um nome específico ou um título (Title Text) para a sua imagem.

Configure o atributo ALT Tag das suas imagens
O atributo ALT Tag é o que vai dar ao Google uma ideia sobre o quê é sua página, postagem ou imagem.
Se você tiver várias imagens em uma página, a primeira imagem é aquela que deve conter a sua palavra-chave principal.
Todas as demais imagens devem ter uma variação daquela frase, mantendo ainda o sentido ou a semântica da imagem.
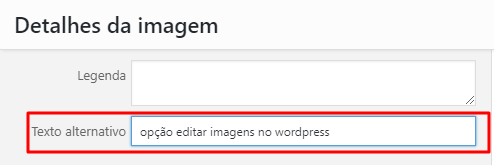
Para mudar o atributo ALT Text da sua imagem, vá até o editor de postagens da sua página, passe o ponteiro do mouse por cima da imagem. Clique no ícone em formato de lápis (opção Editar).

Nesta tela, procure por um campo chamado Texto Alternativo e insira a sua palavra-chave ou palavra-chave relacionada nele.
Use um nome de arquivo apropriado na imagem
O nome do arquivo da sua imagem pode ajudá-la a ser melhor ranqueada nas buscas de imagens. Algo que pode ser uma vantagem em conseguir mais tráfego para o seu site.

Em vez de ter um nome de arquivo que não faz muito sentido, mude para algo que inclua a sua palavra-chave. Ou para algo que defina sobre o que é a imagem.
Antes de fazer upload da sua imagem para o WordPress, gaste algum tempo pensando em um nome apropriado para o arquivo da sua imagem.
Finalmente, se você for usar muitas palavras para nomear o arquivo da sua imagem, certifique-se de usar hífen entre essas palavras. O Google lê o hífen como se fosse um espaço.
Caso contrário, as palavras vão parecer juntas para os motores de busca e o nome do arquivo não ficará legível para eles.


