O que é rodapé no WordPress?
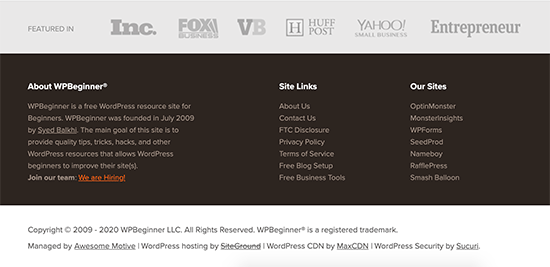
O ‘rodapé’ no WordPress é a parte inferior do seu site que aparece após a área de conteúdo. Normalmente aparece em todas as páginas do seu site.

Esta parte do site está localizada bem abaixo e é frequentemente ignorada pela maioria dos iniciantes por um longo tempo. No entanto, existem várias maneiras de utilizar essa área, tornando-a mais útil para seus usuários, SEO do WordPress e sua empresa.
Todos os principais temas do WordPress vêm com uma área de widget de rodapé que é fácil de editar. Você também pode editar cuidadosamente o arquivo de modelo footer.php em seu tema para remover links indesejados desta área.
Editando widgets em seu rodapé no WordPress
Muitos temas populares do WordPress têm áreas de widget no rodapé.
Você pode usar essas áreas de widget para adicionar texto, imagens ou links à sua política de privacidade e isenções de responsabilidade legais na área do rodapé.
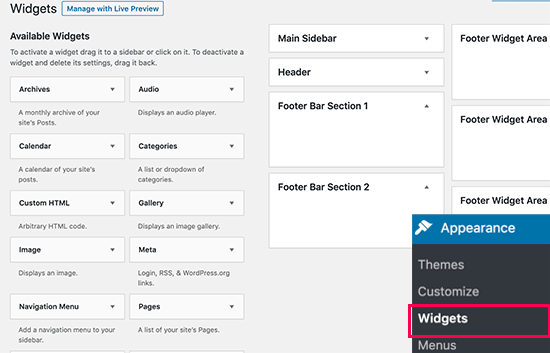
Adicionar texto e imagens é bastante simples. Você pode simplesmente ir para a página Aparência »Widgets e adicionar um widget de Texto, Imagem ou Galeria à área de widget do rodapé.

Para adicionar um widget, simplesmente arraste e solte-o em uma área de rodapé.
Observe que muitos temas terão várias áreas de rodapé e podem ser usados de maneira diferente. Você pode visualizar seu site após adicionar widgets para certificar-se de que eles apareçam onde você deseja.
Adicionando links na área do widget de rodapé
Você também pode adicionar links para diferentes páginas, categorias ou para as páginas jurídicas do seu site na área do rodapé.
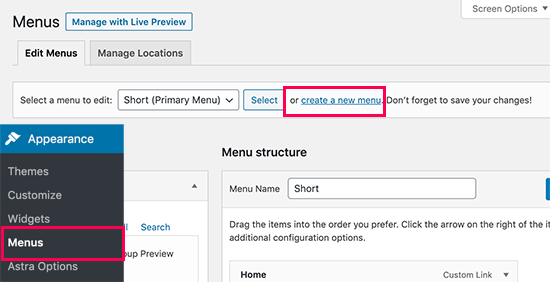
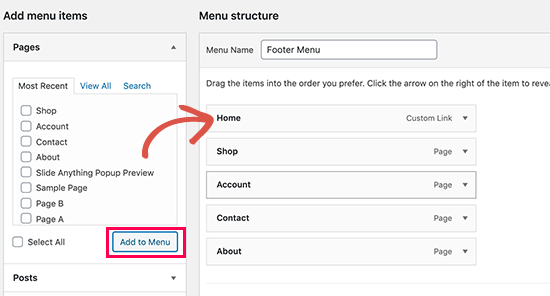
O WordPress vem com um fácil de gerenciar esses links usando os menus de navegação. Basta acessar a página Aparência »Menus e clicar no link ‘criar novo menu’.

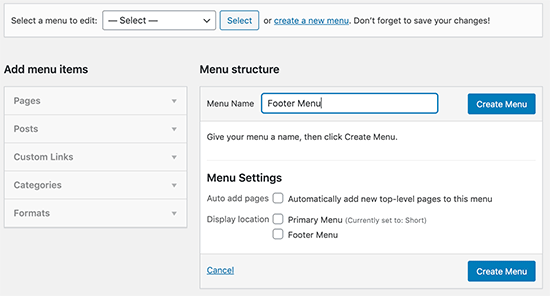
O WordPress solicitará que você forneça um nome para o seu novo menu. Insira um nome que o ajude a identificar facilmente este menu e clique no botão ‘Criar Menu’.

Seu menu está pronto e você pode começar a adicionar links a ele. Basta selecionar as páginas, postagens e categorias da coluna esquerda para adicioná-los ao seu menu.

Quando terminar, clique no botão Salvar menu para armazenar suas alterações.
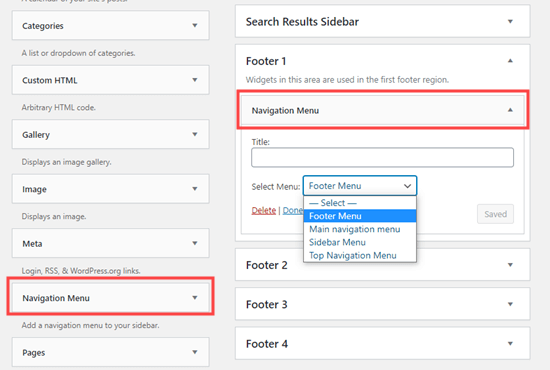
Seu menu agora está pronto para ser adicionado à área do widget de rodapé do WordPress. Basta visitar a página Aparência »Widgets no administrador do WordPress e adicionar o widget Menu de navegação à área do rodapé.

Nas configurações do widget, selecione o menu de navegação do rodapé que você criou anteriormente no menu suspenso e clique no botão Salvar.
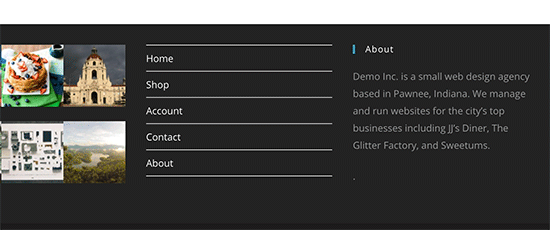
Agora você pode visitar seu site para ver os links de rodapé em ação.

Você pode criar vários menus de navegação no WordPress e adicionar quantos widgets de menu de navegação à sua barra lateral forem necessários. Se precisar de outro conjunto de links, basta repetir as mesmas etapas novamente.
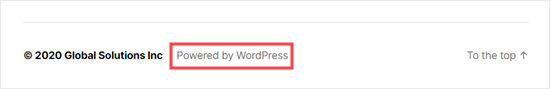
Removendo o texto ‘Powered by WordPress’ do rodapé
Quando você instala o WordPress pela primeira vez, seu site pode ter um link ‘Powered by WordPress’ em uma barra de rodapé na parte inferior. Este não é um widget, então geralmente não fica claro como alterá-lo.

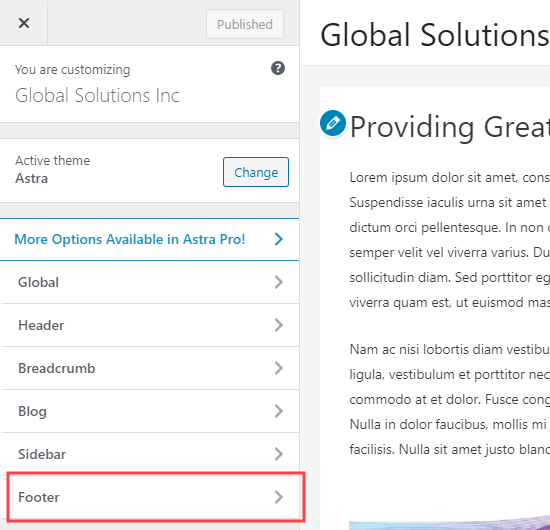
Alguns temas irão alterar isso para seu próprio texto e link. Nesse caso, você normalmente pode alterar esse texto usando o personalizador de tema ao vivo. Basta ir para Temas »Personalizador em seu administrador do WordPress. Procure uma opção para editar o rodapé do seu site:

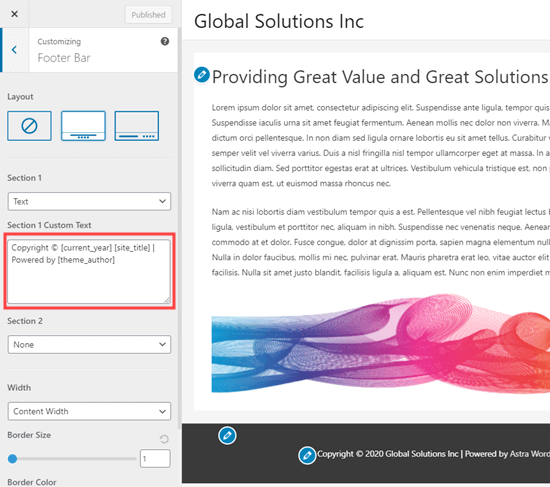
Estamos usando o tema Astra para este exemplo. Com o Astra, você precisa ir para Rodapé »Barra de rodapé no personalizador. Você terá então a opção de alterar o texto da barra de rodapé:

Assim que terminar de editar o texto, não se esqueça de clicar no botão Publicar na parte superior da tela para colocar suas alterações no ar.
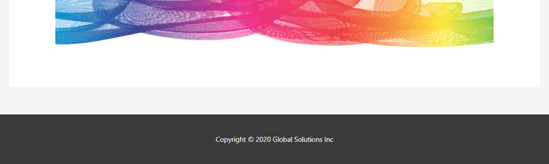
Vá em frente e visualize seu site para ver seu novo rodapé:

Para obter mais ajuda, dê uma olhada em nosso guia detalhado para o personalizador de temas do WordPress .
Editando o texto do rodapé manualmente
E se o seu tema não tiver a opção de editar o texto do rodapé usando o personalizador?
Neste caso, você precisa editar o arquivo footer.php. É um arquivo de modelo armazenado na pasta de temas do WordPress e é responsável por exibir a área de rodapé desse tema específico.
A maneira mais fácil de editar isso é usando um cliente FTP para se conectar à sua hospedagem WordPress .
Primeiro, baixe o /wp-content/themes/yourtheme/footer.phparquivo e edite-o em um editor de texto .
Você precisará localizar a linha no arquivo com o texto ‘Powered by WordPress’. É assim que fica no tema Twenty Twenty:
| 12345678910111213141516171819 | <div class="footer-credits"> <p class="footer-copyright">©<?phpecho date_i18n(/* translators: Copyright date format, see https://www.php.net/date */_x( 'Y', 'copyright date format', 'twentytwenty' ));?><a href="<?php echo esc_url( home_url( '/' ) ); ?>"><?php bloginfo( 'name' ); ?></a></p><!-- .footer-copyright --> <p class="powered-by-wordpress"><a href="<?php echo esc_url( __( 'https://wordpress.org/', 'twentytwenty' ) ); ?>"><?php _e( 'Powered by WordPress', 'twentytwenty' ); ?></a></p><!-- .powered-by-wordpress --> </div><!-- .footer-credits --> |
Em seguida, simplesmente exclua ou altere esse texto e recarregue o arquivo footer.php.
Dica: Faça uma cópia do seu arquivo footer.php antes de fazer alterações. Dessa forma, se você quebrar alguma coisa acidentalmente, poderá carregar facilmente o arquivo original novamente.
Para obter mais ajuda, verifique nosso guia sobre como remover o link de rodapé ‘Powered by WordPress’ .
Adicionando código ao rodapé do WordPress
Às vezes, você pode precisar adicionar trechos de código ao rodapé do WordPress. Isso geralmente é feito para conectar seu site a um aplicativo externo.
Por exemplo, para adicionar um botão do Pinterest ao seu site, você precisa adicionar o script do Pinterest ao seu rodapé. Você também pode ver um tutorial que pede para inserir seu código do Google Analytics lá.
A maneira mais fácil de fazer isso é instalar e ativar o plugin Insert Headers and Footers . Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plugin do WordPress .
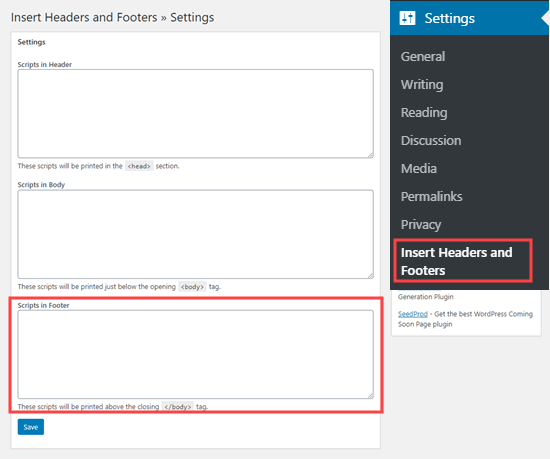
Após a ativação, basta ir para Configurações »Inserir cabeçalhos e rodapés em seu administrador do WordPress. Vá em frente e copie e cole o código do rodapé na caixa ‘Scripts no rodapé’:

Não se esqueça de clicar no botão Salvar antes de prosseguir.
Para obter mais ajuda, dê uma olhada em nosso guia para adicionar código de cabeçalho e rodapé no WordPress .
Se você deseja adicionar o Google Analytics, recomendamos que use outro método que ajude com um melhor rastreamento.


