- Home
- Como criar site mobile para o seu WordPress
Ter um site ou um blog na internet não é muito difícil, o que permite que qualquer pessoa consiga criar uma página para expor suas opiniões e compartilhar experiências. O problema é que o acesso aos portais por meio de dispositivos móveis está cada vez mais comum.
Como um tablet não possui o mesmo poder de processamento de um computador e a internet móvel é relativamente mais lenta do que a banda larga que você tem em casa, muitas páginas aparecem totalmente desconfiguradas ou demoram muito tempo para carregar todas as imagens quando são vistas em um celular, por exemplo.
Uma boa maneira de resolver isso é desenvolver uma versão mobile do seu site. Quem utiliza o WordPress como gerenciador de conteúdo para web pode aproveitar os recursos do plugin Jetpack. Com ele instalado, sempre que alguém acessar a sua página a partir de um dispositivo móvel, uma versão mobile do portal é mostrada.
Se você ficou interessado no Jetpack, confira abaixo o processo para a instalação e configuração do plugin. Vale lembrar que é preciso ter o WordPress instalado no servidor para seguir os passos descritos a seguir.
Instalando o Jetpack
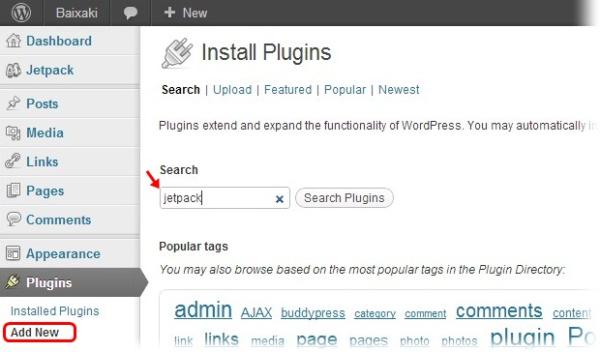
Há duas maneiras de adicionar o Jetpack ao seu WordPress. A primeira delas é por meio do gerenciador de plugins. Na coluna mais à esquerda da tela de administração do seu site, selecione a opção “Plugins”.
Feito isso, digite o termo “Jetpack” no campo de busca exibido à direita da tela e aguarde até o resultado ser mostrado. Agora, é só localizar o plugin correto, clicar sobre ele e, depois, selecionar a opção “Instalar”.

A outra forma de instalar o Jetpack é manual. O processo é tão simples quanto o anterior. Veja os passos necessários abaixo.
1) Baixe o arquivo compactado do Jetpack para o disco rígido do seu computador.

2) Feito isso, acesse a tela de administração do seu blog.
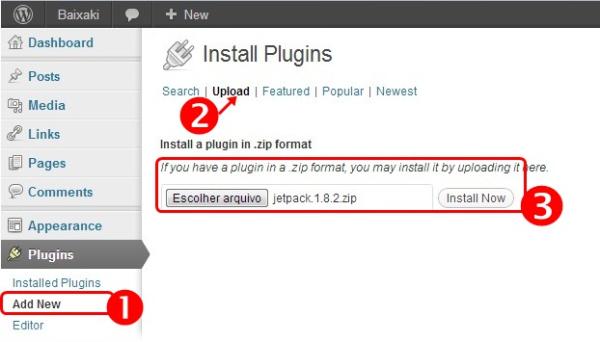
3) Clique na opção “Plugins”, presente na coluna mais à esquerda da janela, e, em seguida, escolha o item “Add New” (ou “Adicionar Novo”).
4) Agora, na parte centra da tela, selecione a opção “Upload”.
5) Na janela que surgir, clique em “Escolher arquivo”. O próximo passo é localizar o arquivo ZIP do Jetpack baixado e escolher o botão “Install Now”.

6) Pronto! Basta aguardar alguns instantes até que o processo de instalação seja finalizado.
Ativando o plugin
Depois que a instalação do Jetpack for finalizada, é preciso ativar o plugin para que ele comece a funcionar. Para isso, é só clicar no botão “Jetpack” adicionado na coluna à esquerda da tela e, em seguida, selecionar a opção “Connect to WordPress.com”.

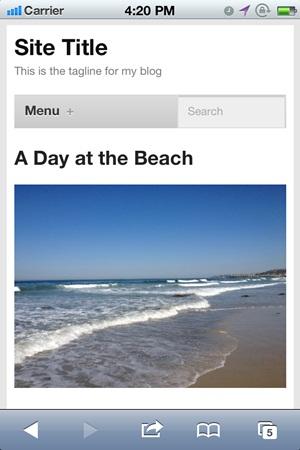
Para testar o funcionamento do Jetpack, é preciso acessar a sua página por meio de um dispositivo móvel.
Configure
O Jetpack oferece diversos recursos para você deixar a versão mobile do seu site o mais completa possível. Na tela de configurações do plugin é possível personalizar cores, imagens e outros detalhes da interface do site.
Além do visual customizado, o Jetpack também oferece menus adaptados para funcionar com dispositivos touch, formulários, botões para compartilhamento nas redes sociais e opções para a inserção de comentários nos posts.

Mobile ou “versão completa”
Uma das características que chama a atenção em Jetpack é que a pessoa que está acessando a sua página pode escolher se deseja continuar visualizando o conteúdo pela versão mobile ou pelo site “completo”. Isso é possível porque o plugin adiciona o botão “View Full Site” de forma automática.


