O Que Você Vai Precisar
- Editor de Texto;
- Acesso FTP para sua conta de hospedagem;
- Instalação de WordPress de trabalho;
Para completar os passos nesse tutorial de desenvolvimento de Temas no WordPress, você irá precisar de um editor de texto, como Notepad++ ou NetBeans. Você também precisará de um acesso FTP para sua conta de hospedagem e a instalação do WordPress
Também é recomendado baixar o guia de códigos CSS e deixá-lo aberto enquanto você estará editando um arquivo WordPress Style.CSS.
O Que é HTML5 e Por Que Você Deve Usá-lo
HTML5 é a última versão de linguagem HTML e oferece um grande conjunto de características e faz mais fácil mostrar seu conteúdo consistentemente em qualquer computador, laptop, tablet ou smartphone.
A maior mudança é que um novo conjunto de elementos semânticos está disponível. Por exemplo, o rodapé de qualquer página HTML pode agora ser definida usando o elemento <footer></Footer>, e isso conta para o navegador web para o conteúdo contido nesta parte do rodapé. Na versão antiga do HTML, o conteúdo do rodapé será criado usando um elemento genérico, como <div></div>
O documento básico HTML5 vai se parecer com isso:

Que é Design Responsivo?
Design Responsivo significa que seu site é automaticamente mostrado para o visitante no melhor formato se baseando no tamanho de sua tela. O layout da página responde literalmente ao espaço disponível na tela do visitante.
O conteúdo colocado perfeitamente para que nada seja cortado, nada transborde para fora da tela. Seu site parece tão limpo quanto o possível.

Você deve pensar no layout de seu site como uma série de grades, o conteúdo e a porcentagem da largura da grade. Por exemplo, a div pode tirar 50% do espaço disponível, em vez de ter 800px de largura. Uma largura de página total div consome 100% do espaço disponível. Se você quiser quatro divs dentro dele em linha, cada um recebe 25% do espaço.
Para Imagens, você pode configurá-las para ter a largura máxima de 100% do seu tamanho atual e ajustar a altura para o auto. Quando a imagem reduz de tamanho a imagem automaticamente reduz sua largura e altura.
Para imagens, usando a largura: 100% em vez da largura máxima: 100% causaria a imagem ocupar 100% do espaço disponível em vez de parar na largura atual em pixels. Se a imagem é de 200px de largura mas dentro na div que ocupa 100% da tela, largura máxima significa que a imagem nunca será maior que 200px de tamanho.

Para fazer um tema WordPress totalmente responsivo, você pode também utilizar um recurso CSS3, chamado consulta de mídia. Na consulta de mídia você define opcionalmente um tipo de mídia para afetar (tela, impressão etc), pelo menos um recurso de mídia (largura máxima, orientação etc). Os recursos de mídia podem ser encadeado usando um ‘E’ Palavra-chave.

- No primeiro exemplo, o CSS será aplicado para qualquer tela (monitor, celular etc) que tenha a largura (a área dentro do navegador, não a janela toda) dentro de 400px e 800px.
- O segundo exemplo será aplicado em qualquer mídia que o visualize.
- O outro tipo de mídia é ‘impressão’, o que significa que o CSS é somente aplicado se o usuário estiver olhando uma pré-visualização de sua página.
Criando Arquivos Modelos e a Folha de Estilos CSS
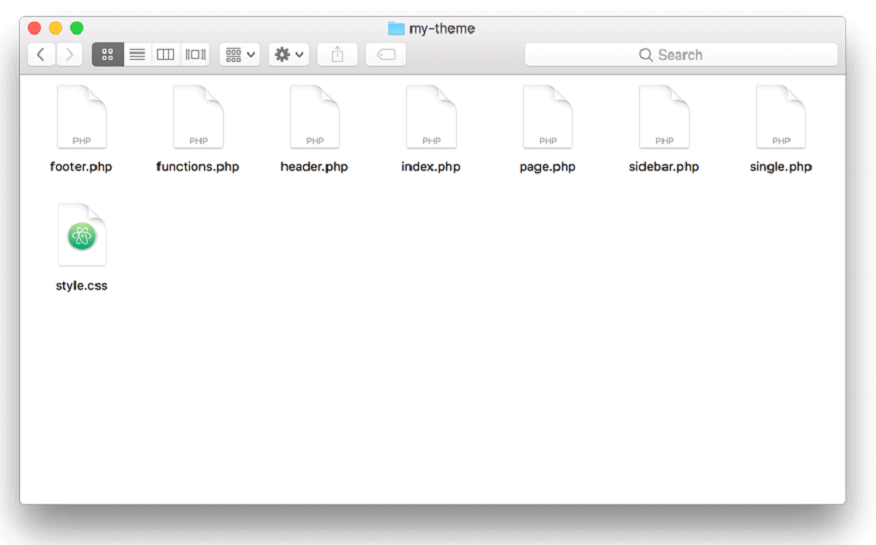
Na pasta meu-tema crie os seguintes arquivos php:
- Header.php
- Index.php
- Footer.php
- Functions.php
- Sidebar.php
- Single.php
- Page.php
Além dos arquivos PHP, crie um novo arquivo CSS nomeado slyle.css (a principal folha de estilos deve ser chamada style.css).

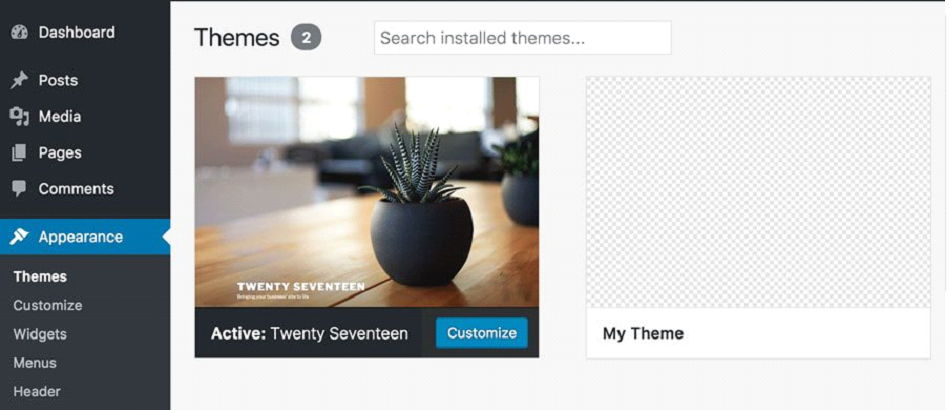
No primeiro passo, após todos os arquivos serem criados é adicionar alguma informação no topo do style.css que o WordPress irá ler e exibirá no painel de controle do administrador.
A informação deve ser escrita como comentário CSS de várias linhas, cada cabeçalho em sua própria linha começando com uma palavra chave de cabeçalho.
Há uma série de palavras-chave disponíveis para você definir as informações como Autor (seu nome), site do autor, descrição do tema, o nome do tema, a versão do tema etc. Para uma lista completa de palavras chave de cabeçalho, visite a página WordPress codex – título do arquivo.
O formato para escrever no cabeçalho é keyword: information.
/* Theme Name: My Theme Author: Hostinger Author URI: http://www.hostinger.com/tutorials Description: My first responsive HTML5 theme Version: 1.0 License: GNU General Public License v3 or later License URI: http://www.gnu.org/licenses/gpl-3.0.html */

Se você ativar seu tema nesse ponto, você receberá uma página em branco pois seu index.php está vazio e nenhum modelo existe.
Agora, vamos adicionar uma regra ao arquivo CSS que mudará a cor de fundo da página. Adicione uma linha em branco após fechar o comentário */ na linha 10.
Na linha abaixo da linha em branco (linha 11 do arquivo) escreva o seguinte:
* {
box-sizing: border-box;
}
body {
background-color: #f9f9f9;
font-family: Helvetica;
}
A primeira entrada é uma parte importante do estilo responsivo. * é um coringa e encaixa em cada classe que se encontra no documento HTML. isso estabelece que a largura e altura final de cada página deve incluir conteúdo preenchimento e borda. Se você não ajustou isso e tem duas caixas de largura de 50% lado a lado com qualquer preenchimento e borda, eles não permaneceram lado a lado, pois seu tamanho real é maior que 100%. Uma caixa com 100% de largura e 1% de preenchimento é realmente de 102% de largura, uma vez que 1% do preenchimento é adicionado para esquerda e direita. Essa regra efetivamente adiciona o preenchimento dentro da caixa em vez de fora dela.
A segunda entrada apenas altera a cor do plano de fundo do branco para que possamos ver rapidamente se a folha de estilo está sendo usada, também definimos a fonte padrão que será usada em nosso tema


