Favicon é o pequeno ícone quadrado que representa o seu site e geralmente aparece ao lado do título do site na guia do navegador. Um Favicon também aparece no histórico do seu navegador, nos favoritos e em qualquer local onde seu site precise de uma identidade visual.
Este pequeno detalhe é essencial para sua identidade online. Nós vamos discutir sobre a importância e como adicionar Favicon WordPress para blog e site da plataforma mais popular da web.
Por Que Adicionar Favicon para Blog e Site é Importante
Favicon basicamente é o RG do seu site. Portanto, é a sua logo que deverá aparecer ali. Ignorar a existência disso no seu site é uma falha grave.
Aqui estão algumas razões pelas quais Favicon é recomendado para o seu site.
- Fortalece o Reconhecimento da MarcaA maioria dos usuários costuma abrir várias abas/guias em seus navegadores. Sem um favicon, você só pode ver a página ou o nome do post na guia do navegador. Além disso, se você abrir mais de 20 abas, elas ficarão mais curtas e será difícil identificar qual aba representa qual site. Ter um favicon ajuda os usuários a identificar cada guia com mais facilidade. Se seu favicon se destacar, ele aumentará não apenas sua visibilidade, mas também sua experiência do usuário.
- Constrói CredibilidadeSem um favicon, a primeira impressão que passará aos seus usuários será muito ruim. Um site sem favicon não parece ser profissional. Se você criar um site apenas para blogs diários, não ter um favicon pode ser irrelevante. Mas isso se torna essencial quando você administra o site de uma empresa ou uma loja virtual. Seus visitantes não confiam em nenhuma transação em um site que não pareça profissional.
- Melhora a Experiência via MobileEstamos na geração dos smartphones. Ter um site responsivo talvez não seja mais suficiente para encantar seus usuários, talvez porque os sites-app estão em alta agora.
Os usuários podem, simplesmente, criar um marcador de sites na tela principal, dispensando assim a necessidade de digitar URLs. Neste caso, ter um favicon vai ser útil de duas formas. Primeiro, o favicon será usado como ícone. E, segundo, as pessoas vão memorizar o ícone. O favicon será associado ao seu site.
Criando Favicon para WordPress
Geralmente, seu favicon será a logo da sua marca. Para a imagem, o WordPress recomenda usar um padrão quadrado medindo 512px x 512px.
Você pode usar uma imagem maior, mas o WordPress provavelmente vai pedir que você recorte e ajuste ao tamanho padrão.
Para criar uma imagem com exatamente 512 pixels x 512 pixels de tamanho, você pode usar qualquer software de edição de imagens como o Adobe Photoshop (pago) e Gimp (gratuito) ou sites para gerar favicon online.
Embora você possa escolher uma cor de fundo para o seu favicon WordPress, a transparência é mais preferível. Você pode usar os formatos de arquivo .jpeg, .ico, .gif ou .png (use o formato .png apenas se usar um fundo transparente).
Quando as imagens estiverem prontas, você pode adicionar o favicon no seu blog ou site WordPress usando um dos três métodos abaixo.
1. Adicionar Favicon WordPress via Painel de Controle
Projetos do WordPress versão 4.3 em diante, você poderá adicionar favicon WordPress a partir do painel de controle do administrador. Para fazer isto, siga os passos abaixo:
- Acesse o Painel de Controle;
- Vá até a seção Aparência > Personalizar;
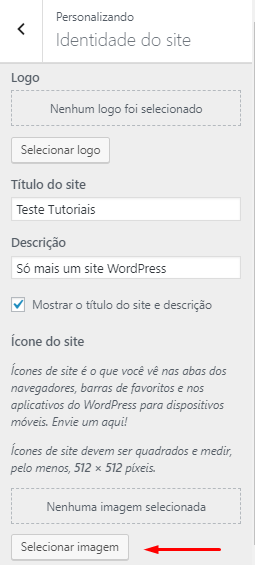
- Escolha a opção Identidade do site;
- Clique em Selecionar Imagem logo abaixo do campo Ícone do Site;
- Faça upload do favicon que você preparou;
- Clique em Publicar e salve as alterações.
Se você realizar o processo corretamente, seu favicon vai aparecer do lado do título do seu site. Para definir isso na tela inicial do seu smartphone, abra o seu site do seu celular e selecione a opção Adicionar à Tela Inicial.

2. Adicionar Favicon WordPress com Plugin
Você também pode adicionar favicon ao WordPress com a ajuda de um plugin chamado Favicon by RealFaviconGenerator. É fácil usar e oferece mais funcionalidades. Estes são os passos que você deve seguir:
- Vá para o Painel de Controle do Administrador.
- Escolha Plugin -> Adicionar Novo.
- Digite Favicon by RealFaviconGenerator na caixa de pesquisa.
- Instale e ative o plugin.
- Após a ativação, vá para Aparência > Favicon.
- Faça o upload da imagem que você quer configurar como seu favicon. Você não precisa editar sua imagem editando um software de edição. O plugin fará isso para você. Apenas garanta que a imagem tenha pelo menos 70 x 70px de tamanho. É melhor ainda se for acima de 260 x 260 px.
- Quando fizer o upload da imagem, aperte o botão Generate Favicon.
- Após clicar no botão, o plugin vai te levar ao site do RealFaviconGenerator.
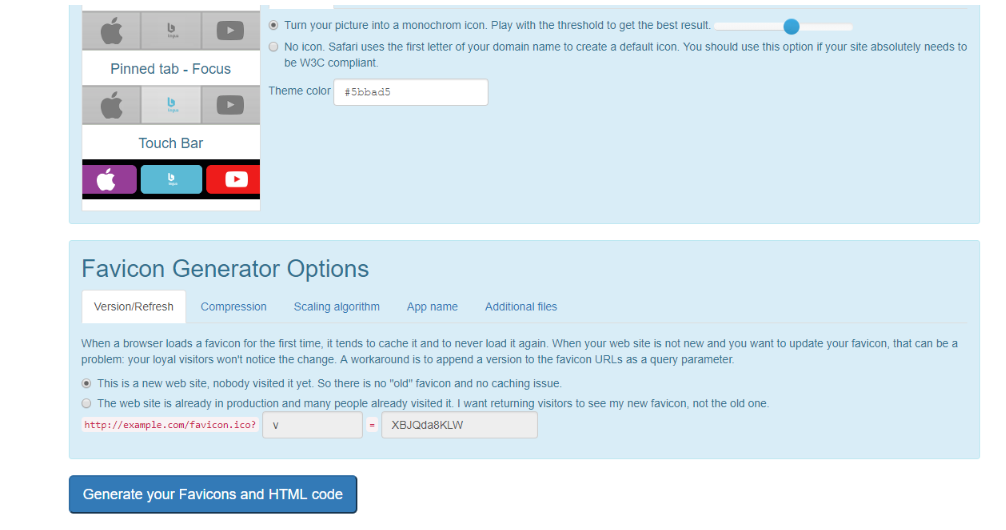
- No site, encontre e clique no botão Generate your Favicon and HTML code.
- O plugin vai lhe devolver ao seu site. Você receberá uma notificação informando que o seu favicon foi configurado.
- Agora, é só conferir como o seu favicon será exibido no seu navegador e nos dispositivos móveis.

3. Adicionar Favicon WordPress Manualmente
Nós recomendamos que você teste isto no seu site de desenvolvimento e testes antes de lançar o Favicon online.
- Acesse seu arquivo de temas via cliente FTP ou Gerenciador de Arquivos;
- Encontre a pasta /wp-content/themes/seu-tema;
- Faça o upload do seu favicon para a pasta de tema. É recomendado fazer o upload em uma subpasta, por exemplo, Ativos;
- Memorize o caminho para este arquivo;
- Encontre um arquivo chamado function.php e adicione o código seguinte.
- function add_favicon() {
- echo ‘<link rel=”shortcut icon” type=”image/png” href=”‘.get_template_directory_uri().’/assets/favicon.png” />’;
- }
- add_action(‘wp_head’, ‘add_favicon’);
- A linha depois de href=”‘.get_template_directory_uri() deve ser o caminho para o seu favicon. Tenha certeza de que está no arquivo correto. Se você ver o formato .ico no arquivo, então estará certo.
- function add_favicon() {
- echo ‘<link rel=”shortcut icon” type=”image/png” href=”‘.get_template_directory_uri().’/assets/favicon.ico” />’;
- }
- add_action(‘wp_head’, ‘add_favicon’);
Conclusão
Ter um Favicon é imprescindível! E mais ainda quando Favicon WordPress se mostra como algo tão simples de criar.
Um Favicon representa a identidade do seu site. Vai ocupar um pequeno espaço no seu site, mas este pequeno detalhe vai influenciar no reconhecimento da sua marca e na experiência do usuário.


