Existem algumas razões pelas quais devemos adiar a análise de JavaScript no WordPress.
O mais importante seria a velocidade e o desempenho. Geralmente, o JavaScript é colocado entre as tags <head> </head> e quando um site é aberto, ele carrega o código de cima para baixo, o que significa que se você tiver lotes de JS ou sequências longas, levará mais tempo para o conteúdo do site para aparecer, como ele espera primeiro para todos os JavaScript para ser carregado.
O Que Você Vai Precisar?
você precisará do seguinte:
- Acesso ao Painel de Administração do WordPress.
- Acesso FTP / cPanel.
Passo 1 – Analisar o site
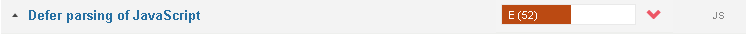
Para descobrir se isso precisa ser implementado, você pode analisar seu site WordPress usando a ferramenta GTMetrix.
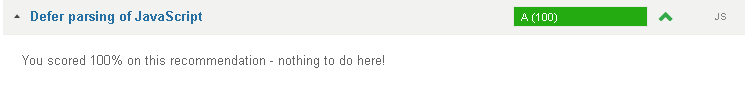
A pontuação média para esta recomendação em GTMetrix é de pelo menos 71%. Aqui estão os resultados depois de analisar um site WordPress de teste:

Passo 2 – adiar a análise de JavaScript no WordPress
Existem várias opções para escolher que o ajudarão a adiar a análise de JS no seu site WordPress.
IMPORTANTE! Certifique-se de backup seu site antes de prosseguir.
Opção 1 – Adiando a análise de JavaScript através de plugins do WordPress

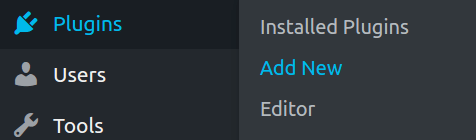
Uma das maneiras mais fáceis e rápidas de adiar a análise de JS no WordPress é usando plugins. Podemos ter esse resultado usando uma variedade de plugins e vamos mostrar algumas das opções mais populares. Para começar, você precisará fazer login no WordPress Painel de Controle e acessar Plugins> Add New seção.
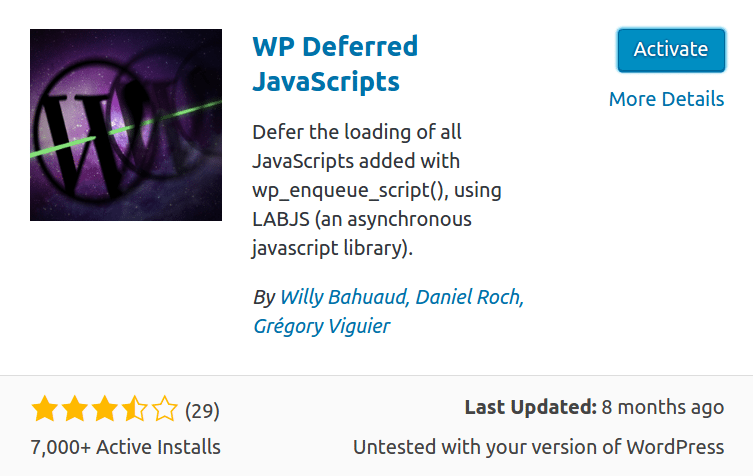
Opção 1.1 – WP Deferred JavaScript

Um plug-in leve e muito fácil de usar. Você só precisa instalar e ativá-lo.
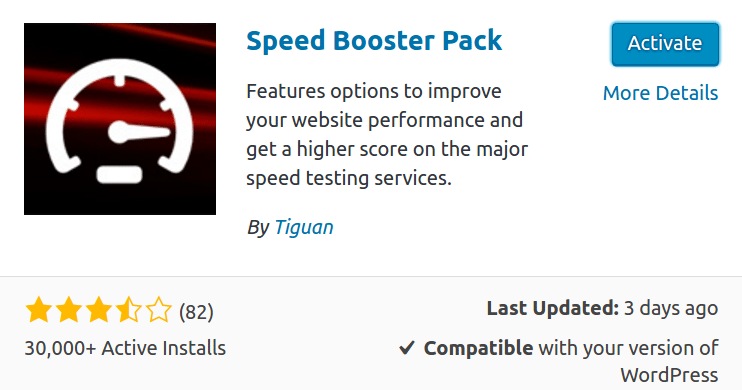
Opção 1.2 – Speed Booster Pack

Um plugin alternativo com técnicas de otimização adicionais, como remoção de seqüência de consulta, carregamento de JS de bibliotecas do Google e muito mais. Para começar, instale e ative o plugin.

Próximo, naveguem pelo seu painel do WordPress, clique em Configurações e entre em Speed Booster Pack.


Marque a caixa perto de Defer Parsing de Arquivos Javascript e Salve Mudanças para aplicá-lo.
Opção 1.3 – Async JavaScript

Async JavaScript plugin permite diferir ou atributos assíncrono para WordPress JavaScripts que carrega via wp_enqueue_script função. Os seguintes atributos obrigam o JavaScript a carregar diferindo ou assincronamente, resultando em carregamento de página mais rápido. Para usá-lo, você só precisará instalar e ativar o plug-in.
Opção 2 – Adiando a análise de JavaScript via functions.php
Para adiar a análise de JS, este código deve ser copiado para a parte inferior do seu arquivo wp-includes/functions.php:
function defer_parsing_of_js ( $url ) {
if ( FALSE === strpos( $url, '.js' ) ) return $url;
if ( strpos( $url, 'jquery.js' ) ) return $url;
return "$url' defer ";
}
add_filter( 'clean_url', 'defer_parsing_of_js', 11, 1 );
Passo 3 – Testar as alterações
Depois de terminar com uma das opções acima, use a mesma ferramenta de velocidade do site e teste seu site. Aqui estão os resultados de desempenho após adiar a análise de JavaScript no WordPress:

Parabéns, seguindo estes poucos passos fáceis, você aumentou o desempenho do seu site para uma experiência mais rápida e melhor!


